#include "stdafx.h" //_____________________________________________ EmployeeCtrl.cpp
#include "EmployeeCtrl.h"
EmployeeCtrl::EmployeeCtrl()
{
}
EmployeeCtrl::~EmployeeCtrl()
{
}
void EmployeeCtrl::GetHtml(Web::HttpConnector& httpConnector)
{
RenderTagAndId(httpConnector);
RenderClassAndStyle(httpConnector);
RenderName(httpConnector);
if (Enabled == false) RenderPair(L"disabled", L"disabled", httpConnector);
httpConnector.WriteText(L">");
//_________________________________________________________________
Sql::SqlConnection conn;
int client_id = 0;
wchar_t name[64];
wchar_t text[256];
try
{
conn.OpenSession(NULL, CONNECTION_STRING);
conn.ExecuteSelect(L"SELECT client_id, name FROM client WHERE company='Microsoft'");
conn.BindColumn(1, client_id);
conn.BindColumn(2, name, 64);
while (conn.Fetch() == true)
{
//____________________________________________ employee_id
_snwprintf_s(text, 256, _TRUNCATE, L"<tr><td style='background-color: #D0D0FF'>%d</td>", client_id);
httpConnector.WriteText(text);
//____________________________________________ name
_snwprintf_s(text, 256, _TRUNCATE, L"<td style='background-color: #E0E0E0'>%s</td></tr>", name);
httpConnector.WriteText(text);
}
}
catch (Sql::SqlException e)
{
httpConnector.WriteText(L"<tr><td>ERROR: EmployeeCtrl</td><td>");
httpConnector.WriteText(e.GetDescription());
httpConnector.WriteText(L"</td><tr>");
}
//_________________________________________________________________
httpConnector.WriteText(L"</table>");
if (EndHtml.length() > 0) httpConnector.WriteText(EndHtml);
}
void EmployeeCtrl::GetXml(Web::HttpConnector& httpConnector)
{
}
void EmployeeCtrl::LoadState(Web::HttpConnector& httpConnector)
{
}
void EmployeeCtrl::OnNavigateAway(Web::HttpConnector& httpConnector)
{
}
wchar_t* EmployeeCtrl::GetTag()
{
return L"table";
}
|
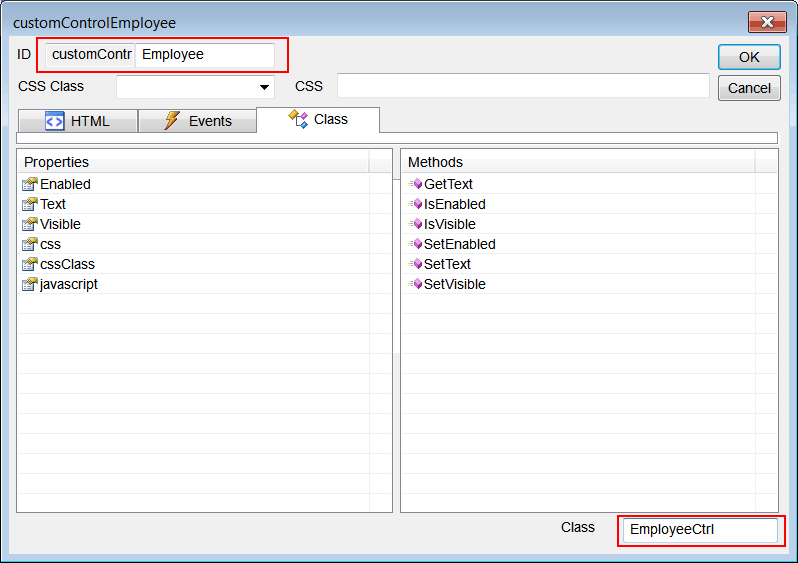
 Custom Control. After inserting the control, set the name to customControlEmployee, then click the Class tab and set the class to EmployeeCtrl como se muestra.
Custom Control. After inserting the control, set the name to customControlEmployee, then click the Class tab and set the class to EmployeeCtrl como se muestra. Custom Control. Después de insertar el control, fije el nombre a customControlEmployee, entonces haga clic en la pestaña de Class y fije la clase a EmployeeCtrl as shown.
Custom Control. Después de insertar el control, fije el nombre a customControlEmployee, entonces haga clic en la pestaña de Class y fije la clase a EmployeeCtrl as shown.